Call To Action (CTA)
Overview

The Call To Action (CTA) web part is designed to engage users by prompting them to take a specific action. It allows you to set a background image, a title, subline text, and a button with a link to an internal or external source. Like all 365BOX web parts, you can switch colors and theme settings on the second configuration page.
Features
- Background Image: Set a background image to make the CTA visually appealing.
- Title and Subline: Add a title and subline text to the CTA.
- Action Button: Include a button with a link to an internal or external source.
- Theme Settings: Customize colors and themes on the second configuration page.
- Shader: Apply a shader to the background image to enhance text visibility, similar to the Banner web part.
- Content Positioning: Adjust the position of the content (left, center, or right).
Configuration
Adding the Web Part to a Page
- Navigate to the page where you want to add the CTA web part.
- Click on "Edit" mode.
- Click on the "+" Symbol to open the webpart dialog
- Select "Call To Action (CTA)" from the list.
- Configure the web part settings as needed.
- Save and publish the page.
Configure the Web Part
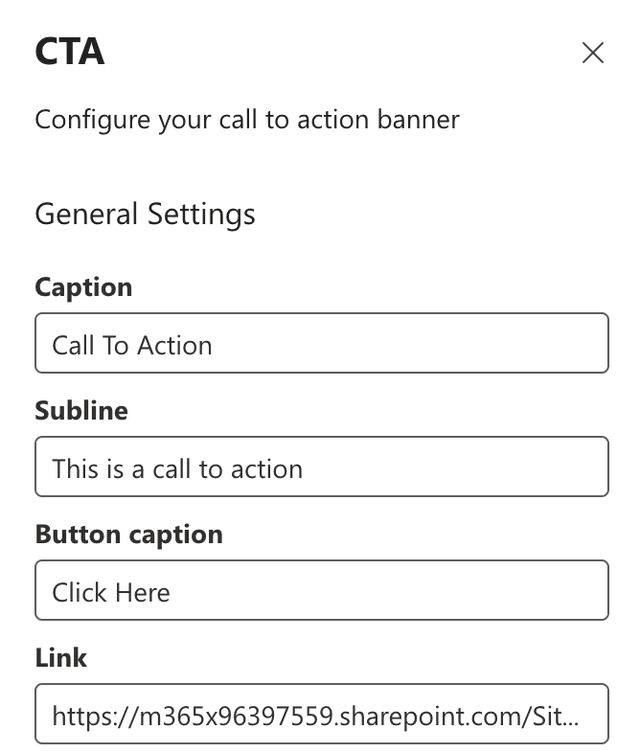
- Title and Subline: Enter the title and subline text.
- Action Button: Configure a button caption and link to an internal or external source.

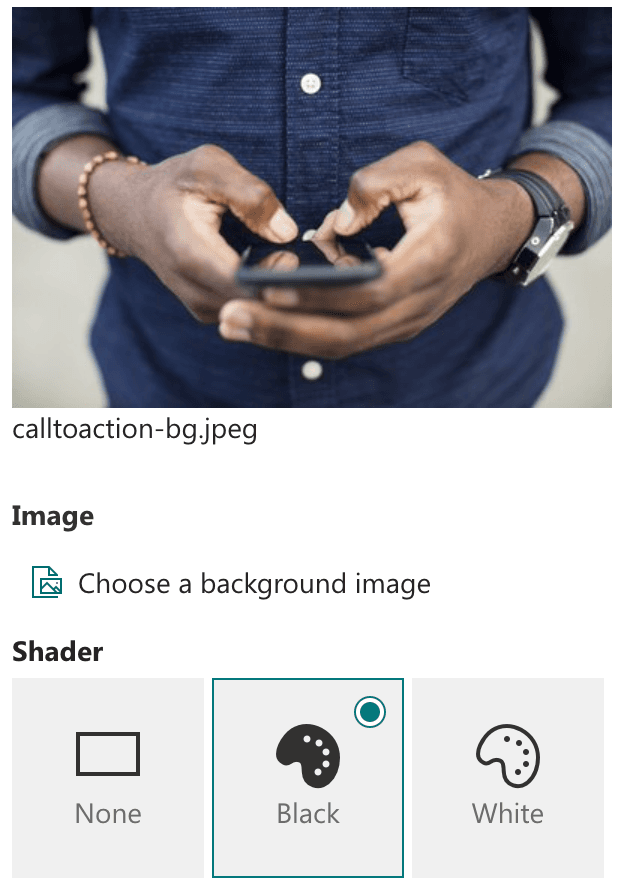
- Background Image: Upload or select a background image for the CTA.
- Shader: Apply a shader to the background image to enhance text visibility.

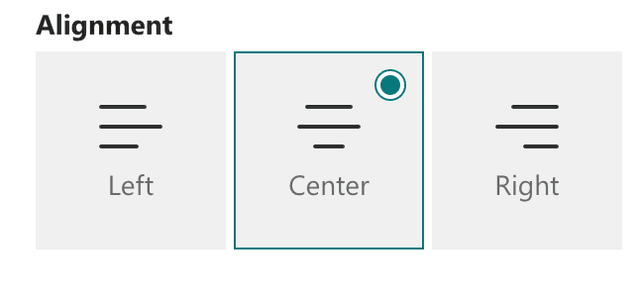
- Content Positioning: Set the content position to left, center, or right.

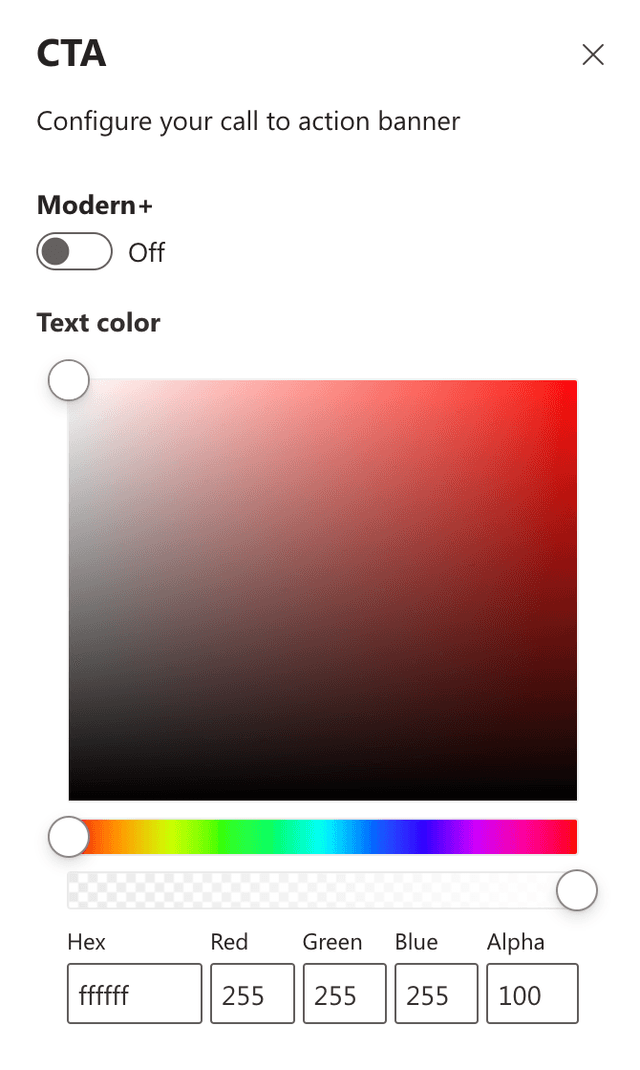
- Theme Settings: Navigate to the second configuration page to customize colors and themes.

Practical Use Cases
- Use Case 1: Use the CTA web part to promote an upcoming event, with a background image related to the event, a title, subline, and a button linking to the event registration page. Position the content to the center for better visual appeal.
- Use Case 2: Encourage users to explore new features of the SharePoint site by using the CTA web part with a relevant background image, title, subline, and a button linking to a tutorial or information page. Use the shader to ensure the text is readable against the background image.
FAQ
Question 1
Q: What does the Call To Action (CTA) web part do?
A: The CTA web part prompts users to take a specific action by displaying a background image, title, subline text, and a button with a link to an internal or external source. It also allows for color and theme customization, shader application, and content positioning.
Question 2
Q: How do I customize the Call To Action (CTA) web part?
A: You can customize the CTA web part by setting a background image, applying a shader, adding a title and subline, positioning the content, including a button with a link, and adjusting colors and themes on the second configuration page.