Banner
Overview

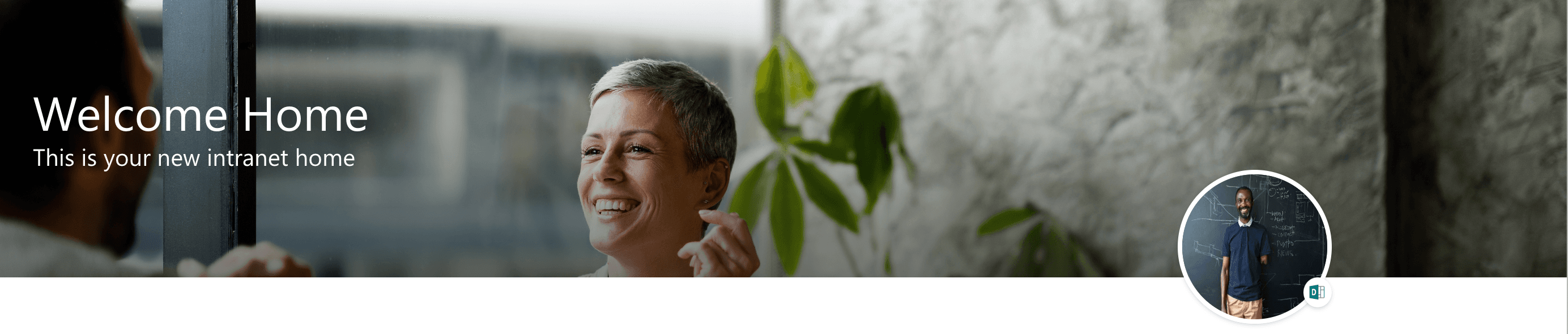
The Banner web part displays a background image with a title and subline text, typically used as a header for a SharePoint landing page. It offers options for image positioning, shading for better text visibility, and an optional user profile display.
Features
- Background Image: Show a background image with customizable positioning and shading options.
- Title and Subline: Add a main title and subline text to the banner.
- User Profile: Optionally display the current user's profile image with a link to their personal OneDrive or Microsoft 365 profile.
Configuration
Adding the Web Part to a Page
- Navigate to the page where you want to add the Banner web part.
- Click on "Edit" mode.
- Click on the "+" Symbol to open the webpart dialog
- Select "Banner" from the list.
- Configure the web part settings as needed.
- Save and publish the page.
Configure the Web Part
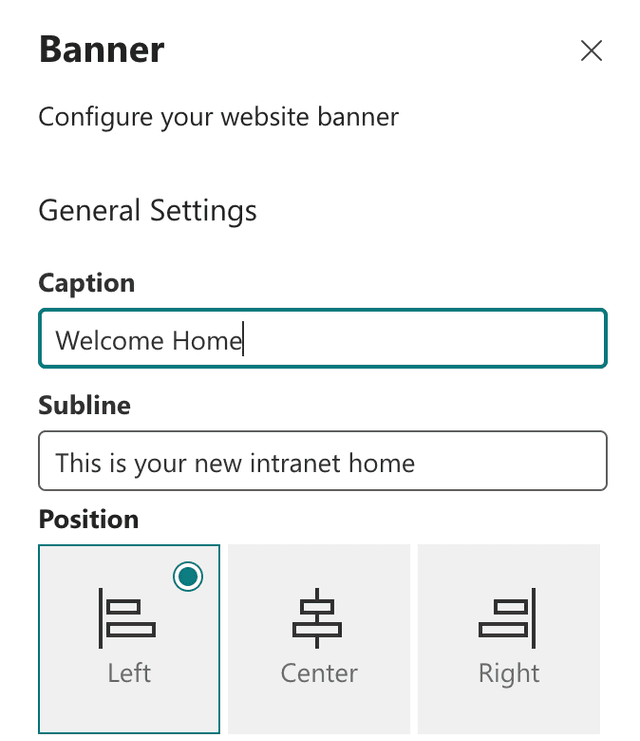
- Title and Subline: Enter the title and subline text for the banner.

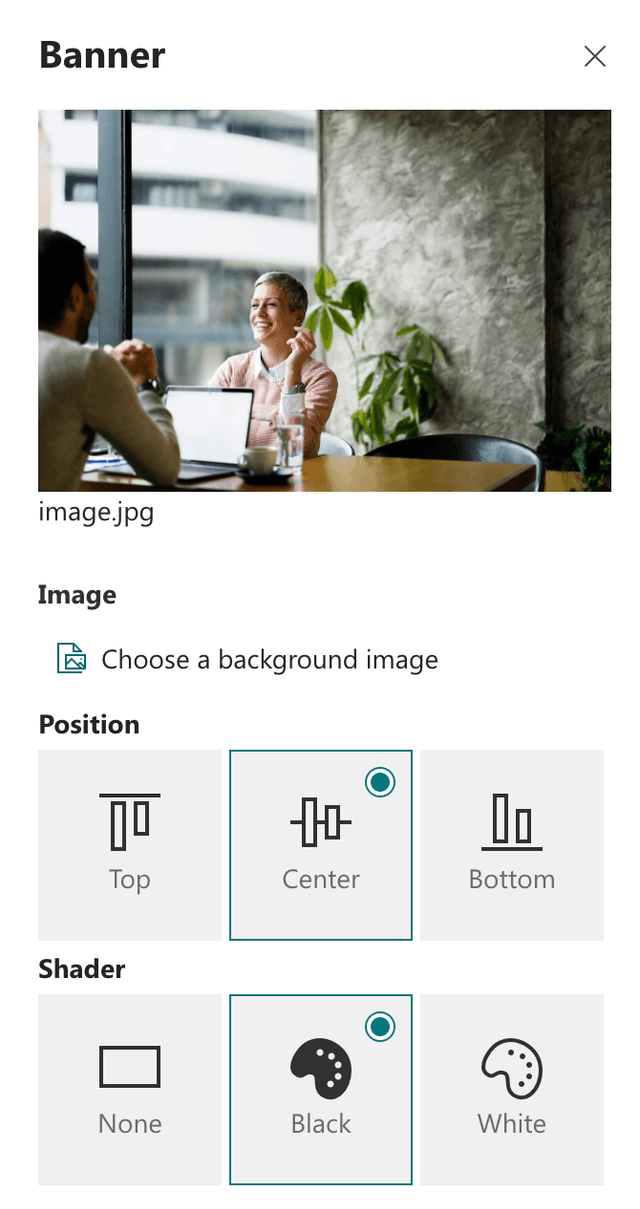
- Background Image: Upload or select a background image.
- Image Positioning: Adjust the positioning of the background image as needed.
- Shader: Apply a shader to the background image to enhance text visibility.

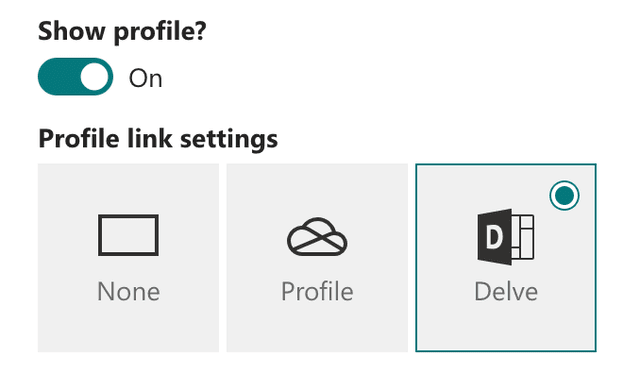
- User Profile: Optionally enable the display of the current user's profile image.
- User Profile Link: Optionally activate a link to the user's personal OneDrive or Microsoft 365 profile.

Practical Use Cases
- Use Case 1: Use the Banner web part as a visually appealing header on a SharePoint landing page, displaying the site title and a welcome message.
- Use Case 2: Personalize the landing page by showing the current user's profile picture along with a link to their personal OneDrive or Microsoft 365 profile.
FAQ
Question 1
Q: What does the Banner web part do?
A: The Banner web part displays a background image with a title and subline text, typically used as a header for a SharePoint landing page. It includes options for image positioning, shading, and an optional user profile display.
Question 2
Q: How do I customize the Banner web part?
A: You can customize the Banner web part by uploading a background image, adjusting its positioning, applying a shader for better text visibility, adding a title and subline, and optionally displaying the current user's profile with a link to their personal OneDrive or Microsoft 365 profile.